
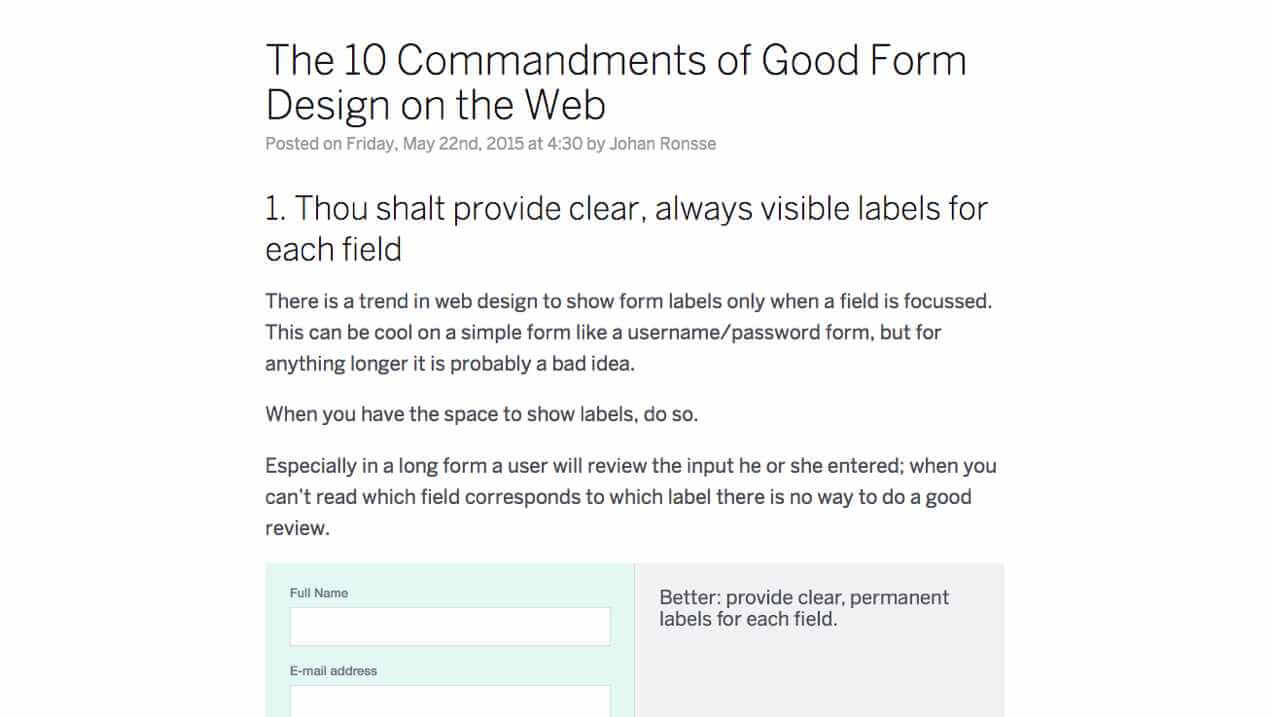
You’ve heard the saying, “Form over function”; but for your website visitors, form is a part of function. A web form is something that looks easy; but is difficult to get right. But here’s an excellent blogpost on “The 10 Commandments of Good Form Design on the Web”. Read more ›