
FirehoseProject: For the past couple of weeks I’ve been following lessons to build my Splurty app, but was feeling kinda lost because I wasn’t understanding how its different pieces fit together.
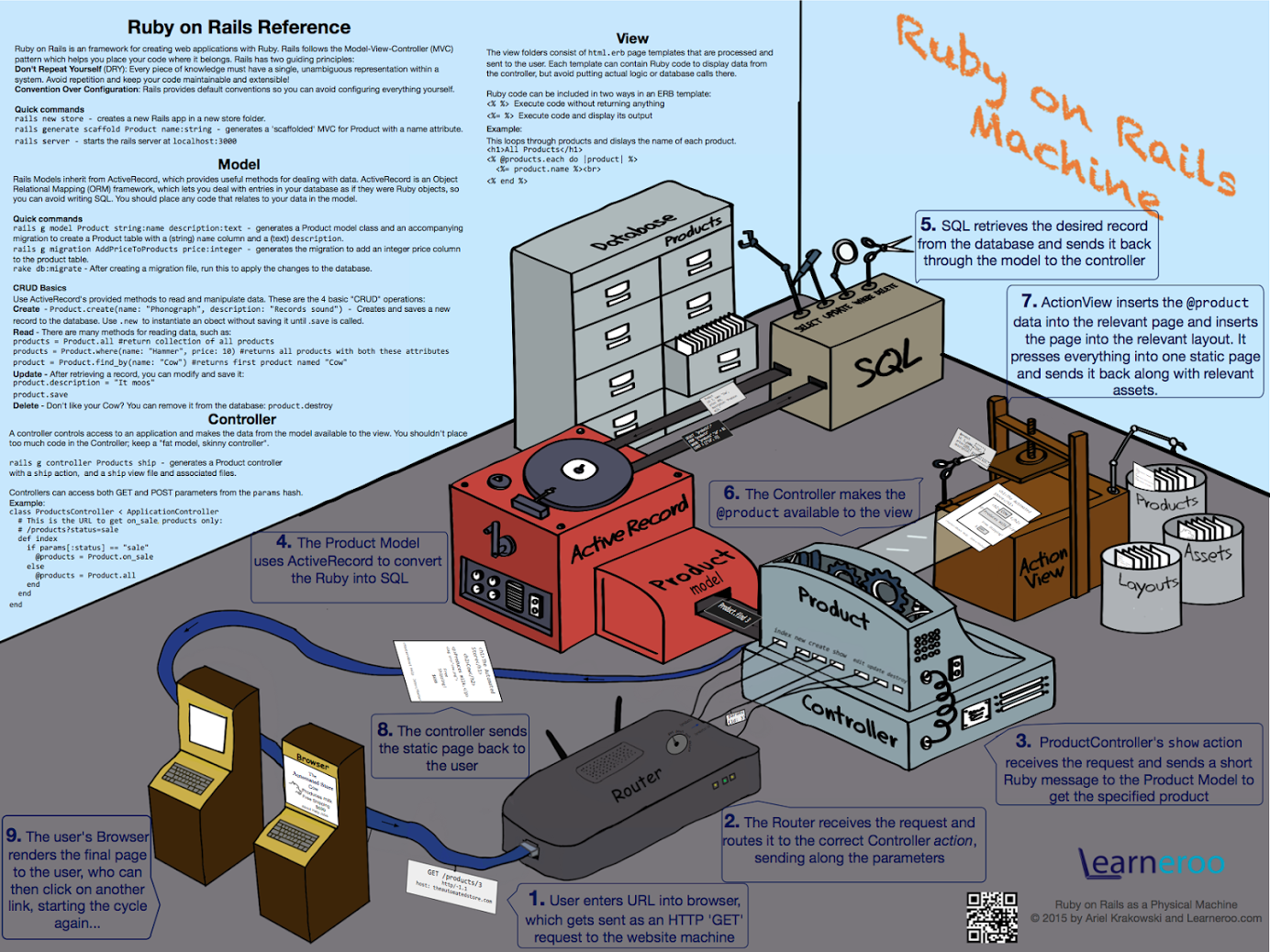
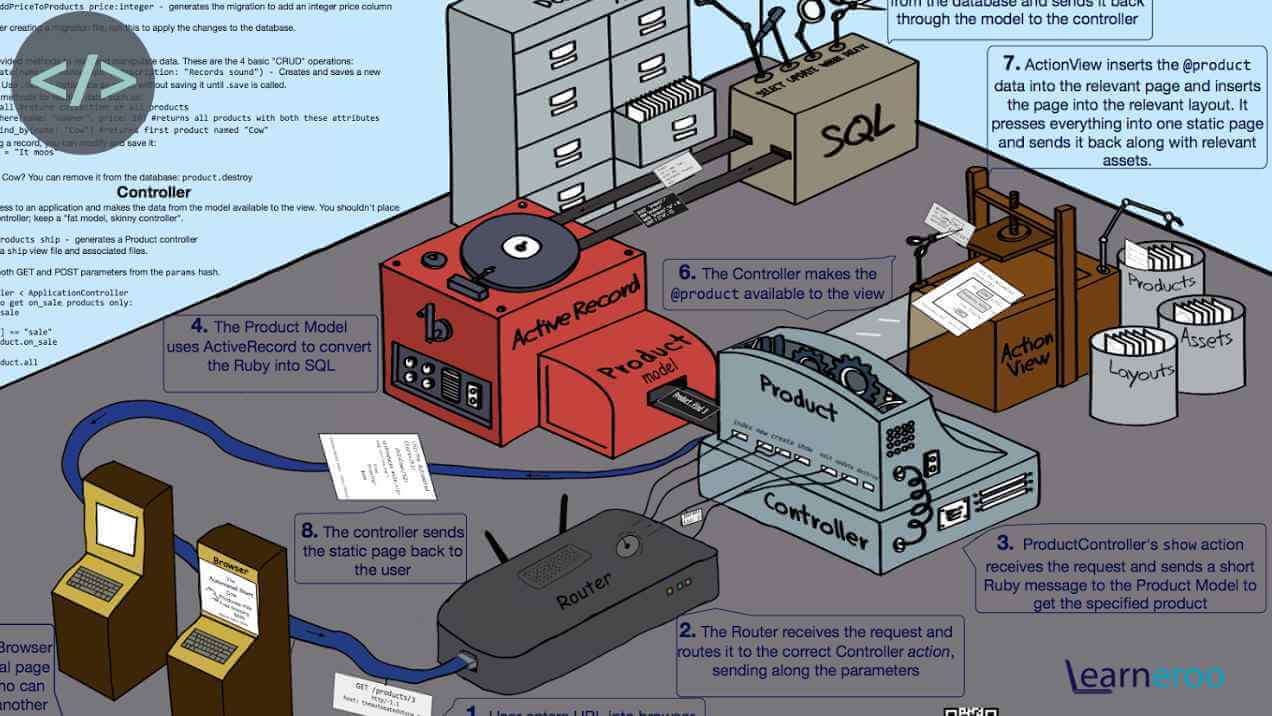
Thankfully, Marco Morawec, one of the FirehoseProject founders, dug up a picture from the internets that helps to visualize how the components of a Rails app fit together. If you’re a visual learner like me, this illustration from Learneroo can be a handy reference.
P.S.
Nerd alert! Posts prefixed with “FirehoseProject:” and having images with the “</>” logo will focus on my coding bootcamp experience called the FirehoseProject and will lean heavily toward technical software topics.