
Just so we’re on the same page, this post’s title is referring to visual noise, not audible noise. Visual noise is like what you see when you turn on a TV on a channel with no antennae signal. Adding a…

Just so we’re on the same page, this post’s title is referring to visual noise, not audible noise. Visual noise is like what you see when you turn on a TV on a channel with no antennae signal. Adding a…

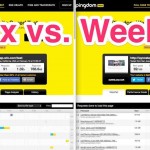
Ladies and gents, we’re having a showdown between Wix and Weebly for the crown of best website creator! Let the battle begin!

“Good artists copy; great artists steal”, so the quote goes. Mike Locke, a UI (user interface) and web designer, recommends copying your favorite designers to really grow one’s skills. So I gave it a shot by copying Kerem Suer.

Text is everywhere on the web. Why you’re reading some right now (mind-blowing, I know). Making that text look great, readable, and organized takes some legwork; but here’s a tool that can give your text styles a great start called—Gridlover.

I came across this sweet collection of neutral gradient backgrounds and thought I’d share them with ya.

Amazon’s web services have a great reputation and are used by big companies to host their web apps. But man, are the services’ names confusing; and there’s a boatload of ’em, too. It’s a mess really; but good news, it’s…

If it’s time to give your website a refresh, here’s a font web app that you’ll like. It’s called TypeWonder, and it let’s you preview a website with a different font.

Today we’re talking CSS layouts—bleeding edge version. Specifically CSS Grid Layout. Grids are one of the best tools for designers to organize content beautifully and give visitors meaningful context; but implementing them in CSS is cumbersome at best. That’ll change…

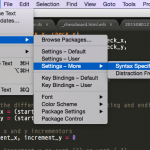
Sublime Text 3 is my go-to code editor these days; and while it’s great out-of-the-box, you can customize it to make it fit your workflow a bit better. In this blogpost, we’re going to cover a little bit about customizing…

Screenhero is my hero! (Brilliant tagline, I know) What makes Screenhero great is that it makes remote pair-programming dead simple and is more than simple screensharing like in Skype or Google Hangouts. I’ve tried it out recently and will explain…