
Text is everywhere on the web. Why you’re reading some right now (mind-blowing, I know). Making that text look great, readable, and organized takes some legwork; but here’s a tool that can give your text styles a great start called—Gridlover.
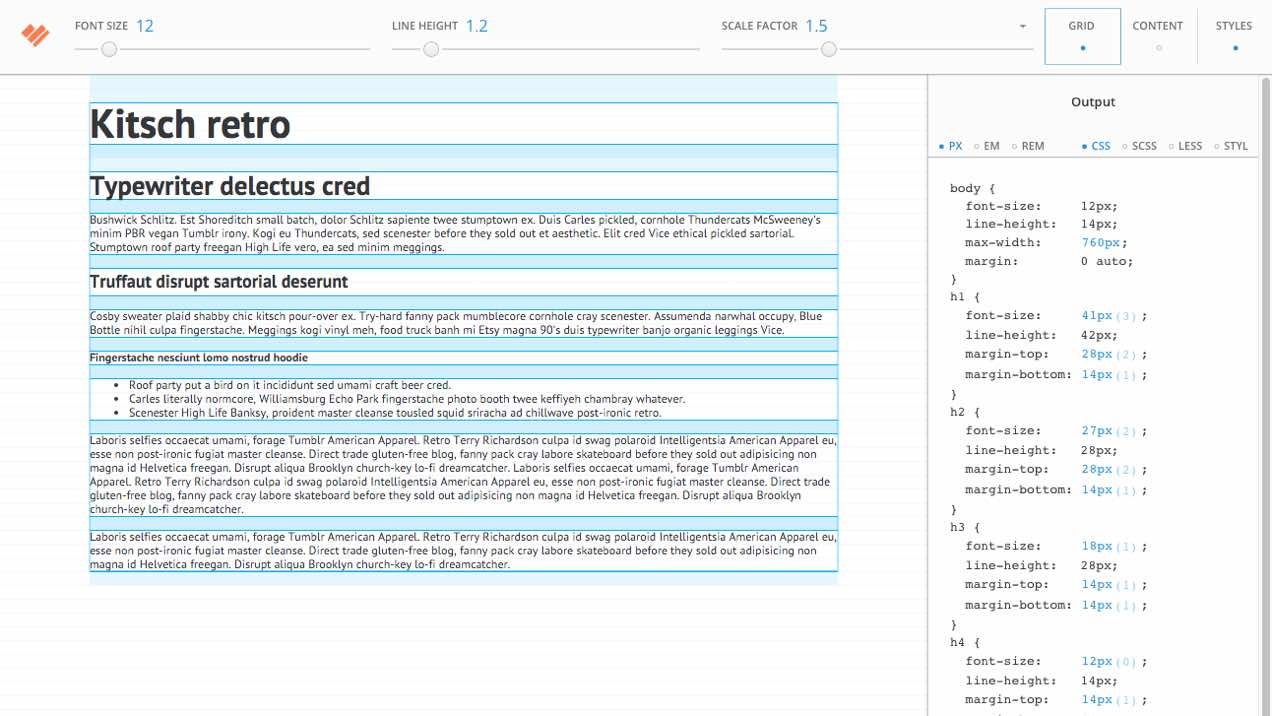
Built by Tuomas Jomppanen and Ville Vanninen, Gridlover is a tool for building CSS text styles that follow a grid which in turn gives your webpage’s text a solid vertical rhythm. Vertical rhythm (lines of text that are a consistent height even with multiple types of fonts and sizes) improves readability and feels cohesive to a reader. Gridlover makes calculating that easy with customizable base font size, line-height, and scale factor. Once you have everything to your liking, just copy and paste its generated CSS, Sass, and more. Very nice.
Gridlover | via 1stWebDesigner
