Do SVG images display clean and crisp on high resolution screens? Check. Do they have small file sizes? Sure do. Are they cross-browser? Pretty much, since most modern browsers and many previous generations have great support.
But you may be wondering, “What’s an SVG and what else can it do for me?”
No worries. Aaron Lumsden explains what SVG’s are all about; and the venerable Chris Coyier, an awesome web expert, goes into detail about using SVG in your next web project.
Here at CodeFlowed.com, I used some SVG icons. The video above by Kyle Foster is what I largely followed. Tip: If you’re going to use base64 code, visit Grumpicon.com. From there, just drag your SVGs onto the unicorn to generate the base64 code and save you time. Kyle also did a great follow-up video that shows other time-saving methods: http://youtu.be/1AdX8odLC8M.
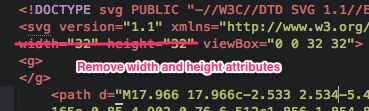
Another tip: If you choose to use a SVG as a background image, you can make the SVG fill the background responsively by removing its height and width attributes from its internal code like this screenshot shows:

By the way, one limitation I encountered while embedding an SVG in the CSS stylesheet is that I cannot use CSS to change its fill color. I had to open the SVG file itself in a text editor and change the fill color there. However, if you embed the SVG in the HTML, you can change it via CSS (though this may bloat your HTML somewhat).
So now that you know SVG and its strengths, put it through its paces in your next project.
