
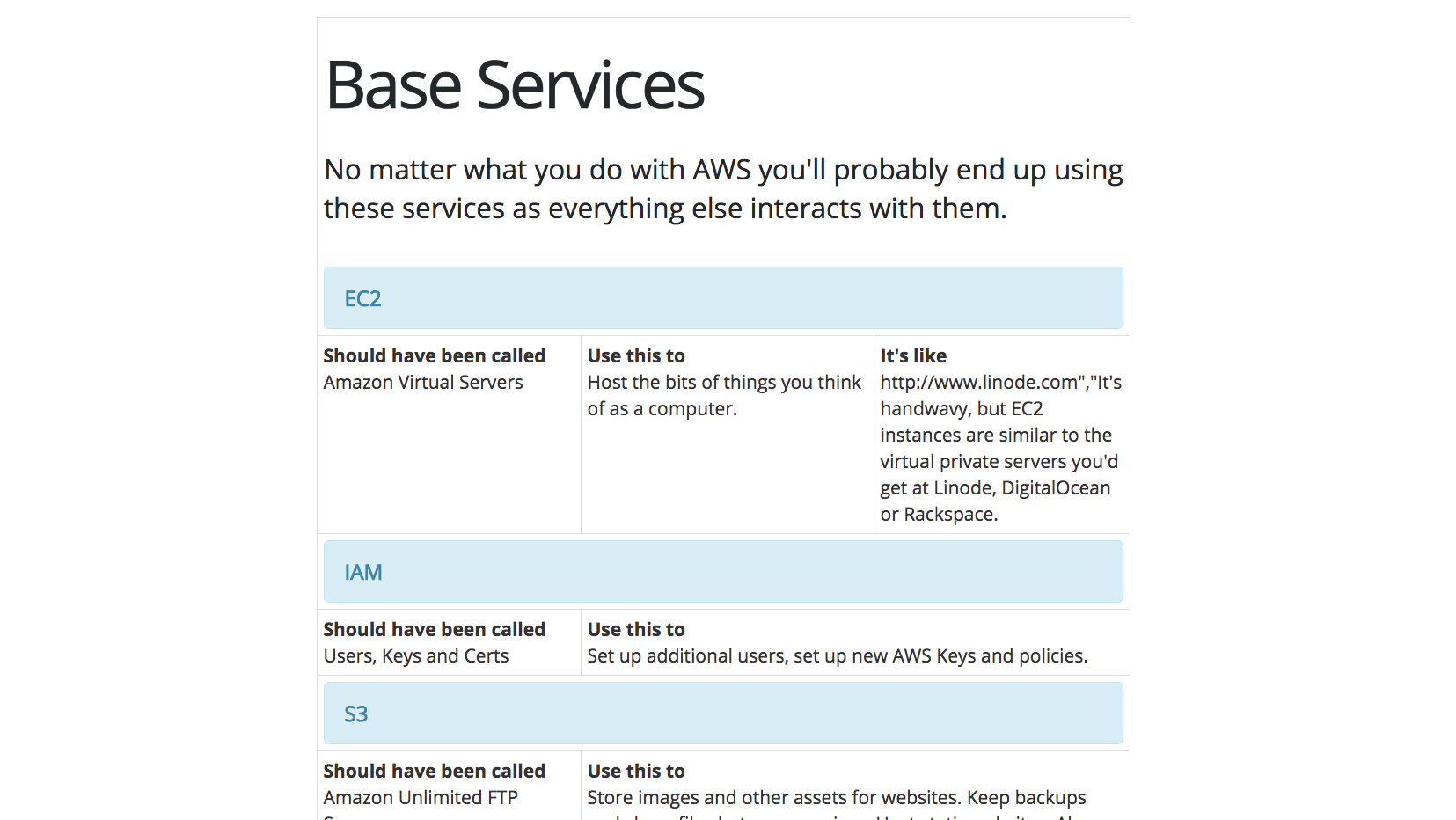
Amazon’s web services have a great reputation and are used by big companies to host their web apps. But man, are the services’ names confusing; and there’s a boatload of ’em, too. It’s a mess really; but good news, it’s been translated for us. Read more ›