
Sublime Text 3 is my go-to code editor these days; and while it’s great out-of-the-box, you can customize it to make it fit your workflow a bit better. In this blogpost, we’re going to cover a little bit about customizing it for Ruby.
Matt Brictson, a freelance web developer, shared a great blogpost Setting up Sublime Text 3 for Rails Development and uses gifs to show how those tweaks speed up his workflow. There are quite a few of them; so feel free to pick only the ones that you think will help the most.
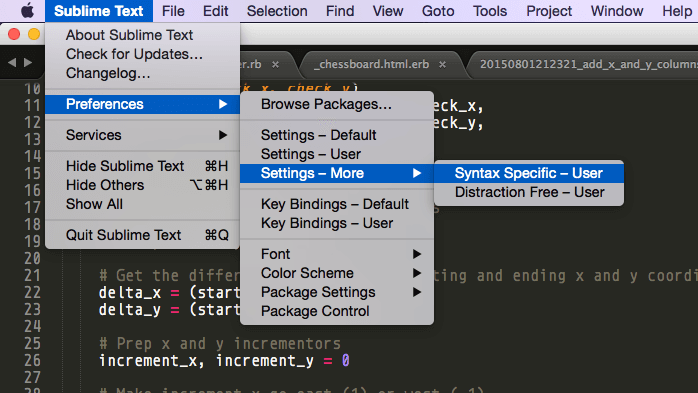
One thing that I learned and liked was making Sublime Text a helpful janitor for automating some whitespace tasks (to follow the Ruby styleguide). Unfortunately the blogpost doesn’t show where to put the code in Sublime Text to change its built-in settings; but I wrote a small guide that helps with that: Sublime Text customizations for coding in Ruby. Check that out if you want the step-by-step instructions (it’s easy peasy).
In other news…
Today was my final group call with my FirehoseProject group, and I’m pretty much done with my code bootcamp. Yay! I’m planning to share my thoughts on my learning experience in next week’s blogpost; so stay tuned for that. 🙂
Setting up Sublime Text 3 for Rails Development | mattbrictson.com
