
Mac only: Adobe has competition (Yay!). Some designers have switched to other apps that offer faster workflows and more intuitive tools. One of them is Sketch—one of my favorite apps.
Sketch is a lightweight Mac app that makes it a cinch to design icons, app mockups, and website mockups to name a few. And it’s only $79—way cheaper than subscribing monthly to Adobe CC.
Some designers have completely switched over to Sketch because it fits their workflows so well. One of them named Sagi Shrieber wrote in a blogpost,
Sketch is a combination of all that’s good in Indesign, Illustrator, and Photoshop. If there’s one thing I can recommend you – is to make the move.
I’m inclined to agree. Though it lacks Photoshop’s photo-editing powers, it really shines when working on layouts, vectors, UI, and mockups. I like its super easy method of exporting designs in many different resolutions and its intuitive layering system. It also gives designers a tool called symbols in which any object can be converted into a symbol that can be reused anywhere with any changes automatically updating throughout the project. Big time saver.
That’s just a little of what Sketch can do; so check out the rest of Sagi’s post to see more of its features, gif demos, and resources.
The Sketch Manual Part 1: How & why I moved to Sketch (story, resources and insights) | HackingUI
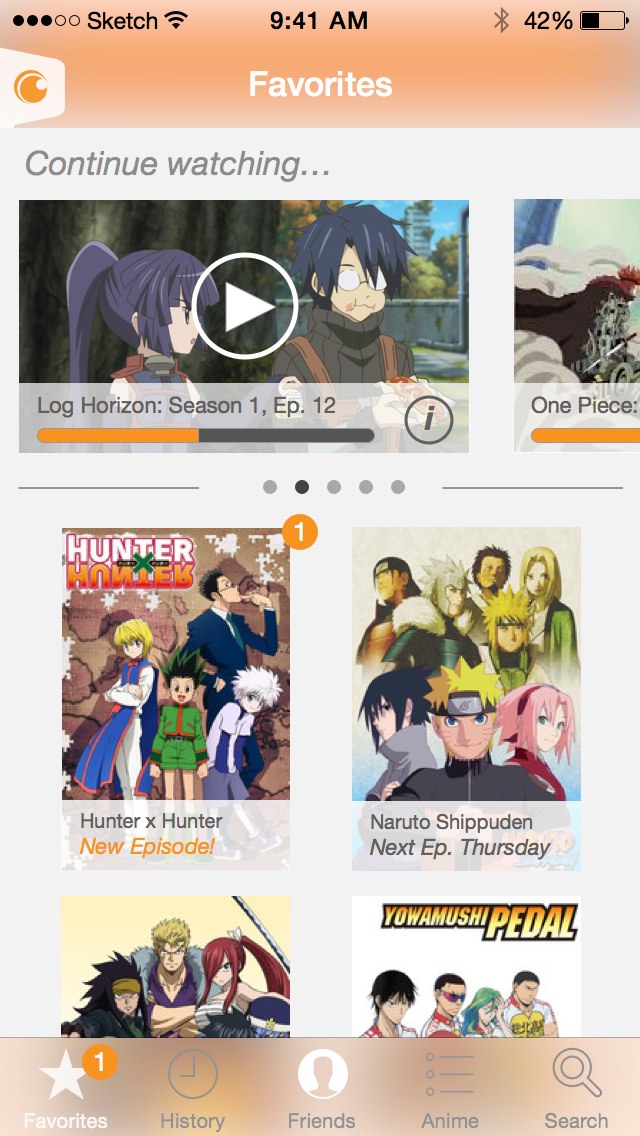
By the way, I used Sketch to make a mock redesign of Crunchyroll’s iPhone app. Not a bad first try (yes, I may be bit biased).