
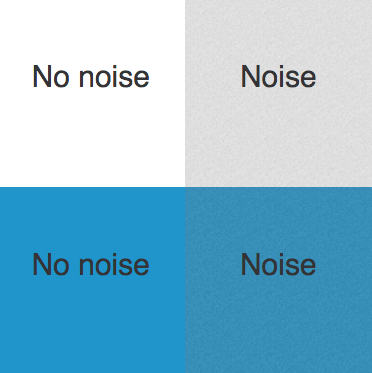
Just so we’re on the same page, this post’s title is referring to visual noise, not audible noise. Visual noise is like what you see when you turn on a TV on a channel with no antennae signal. Adding a bit of noise to a colored background gives it extra texture that feels more “real” than completely smooth backgrounds.
However, instead of creating new images and slowing the webpage load times a bit, we can tell our CSS to generate a semi-trasnparent 50×50 px PNG that can be tiled. It adds only 2kb to the CSS file weight, and the CSS itself is cacheable. No extra http request needed.
It’s a nice, classic tip to keep in your Web design tool belt. James Brocklehurst shows how to do it and even how to make your own noise-generating CSS code.
To see how a smooth background differs from the noise-enhanced version, I made a Code Pen that has 2 white squares and 2 blue squares that shows their differences: demo of CSS noise.

CSS Noise | MightyMeta
