
If you’re a web developer, your browser’s developer tools are crucial to your workflow. Today’s nugget is about 7 recent Google Chrome Developer features that you may not know about and that may make your job a bit smoother.
These features were new to me, and I’m glad that the DevTools are becoming more helpful and convenient as time goes on (Side note: Firefox announced it’s going to release a special developer’s edition of its browser on Nov 10). These 7 features (copied from the blogpost) include:
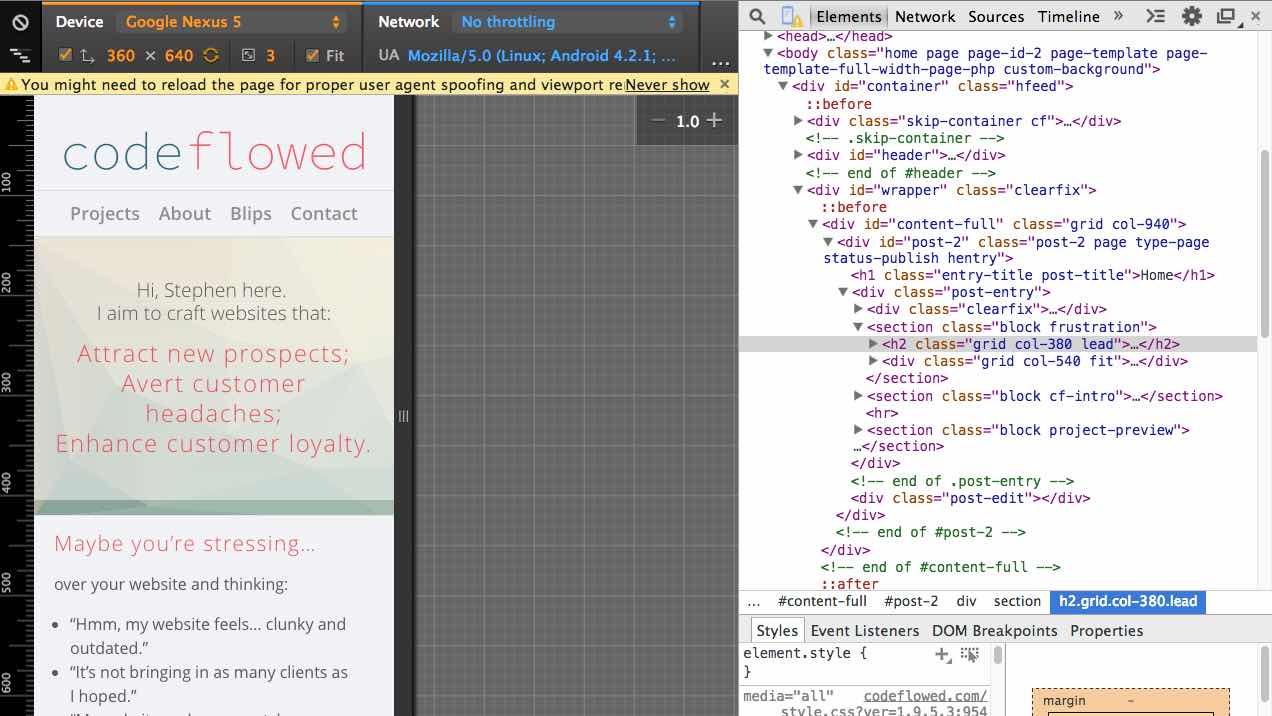
- Improved Mobile Device Emulator
- Multiple Cursors Selections
- Throttling Network Connection
- Offline Mode
- Drag And Drop HTML Into The Editor
- Auditing CSS
- Adding SourceMap
I was excited in particular by the improved mobile emulator and the multiple cursors selections because it means easier mobile testing and easier file editing. The auditing CSS feature also looks interesting and can help to clean up CSS code from unnecessary styles. Check out the rest of the features at the blogpost.
7 New Google Chrome Features You Should Know | Hongkiat.com
