
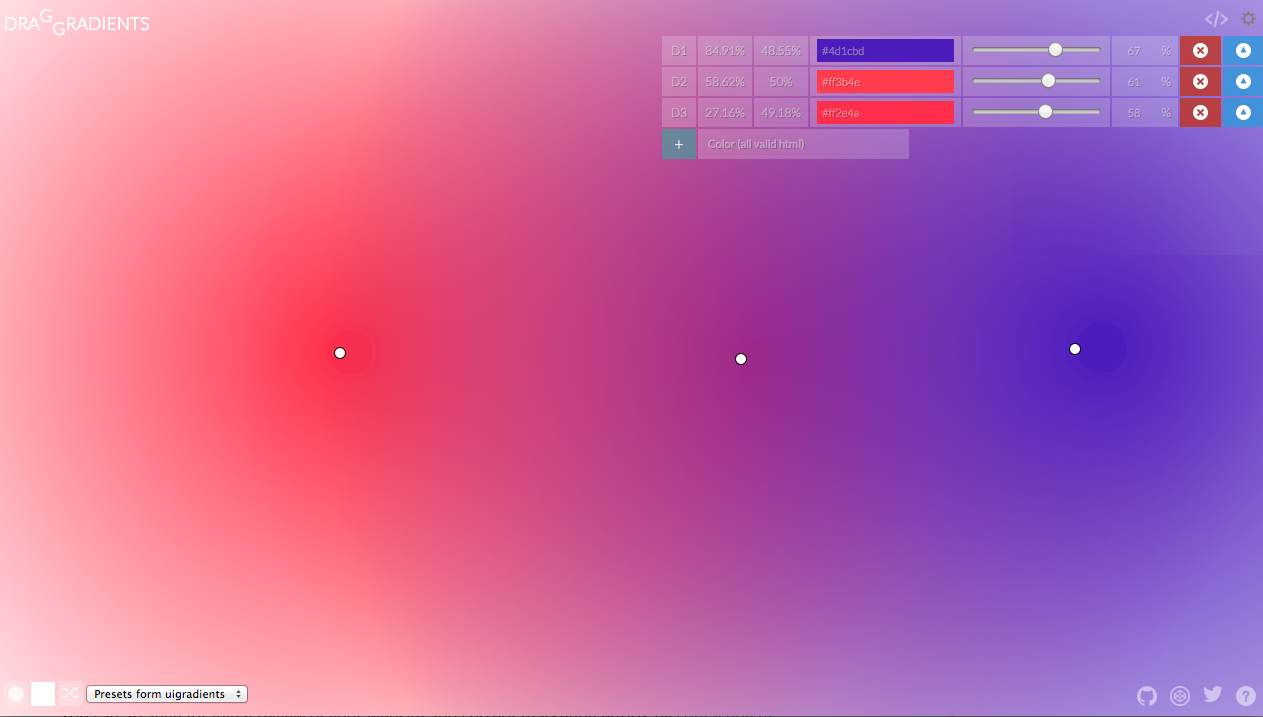
Here’s a fun tool for creating cool radial gradients in CSS called draGGradients. Color me impressed (color pun, ha!)
But first some housecleaning: In case you were wondering, I skipped writing a blogpost last week ‘cuz I was out enjoying the Blue Angels air show at Hickam Air Force base. To make up for that, I’m making 2 blogposts this week (‘cuz I heart you).
Ok, back on topic…
CSS gradients are superior to images with gradients because CSS gradients are easily calculated by the browser and don’t involve downloading large images. Meaning faster website loading times.
The draGGradients tool let’s you play with and edit various radial points and colors. Then once you like what you see, you can just copy and paste the CSS code into your website, no sweat.
draGGradients | Via the Web Designer newsletter
