
Flash for animated background gradients?! We don’t need no stinking Flash. We have CSS3 and a nifty tool called CSS Gradient Animator that makes it a cinch.
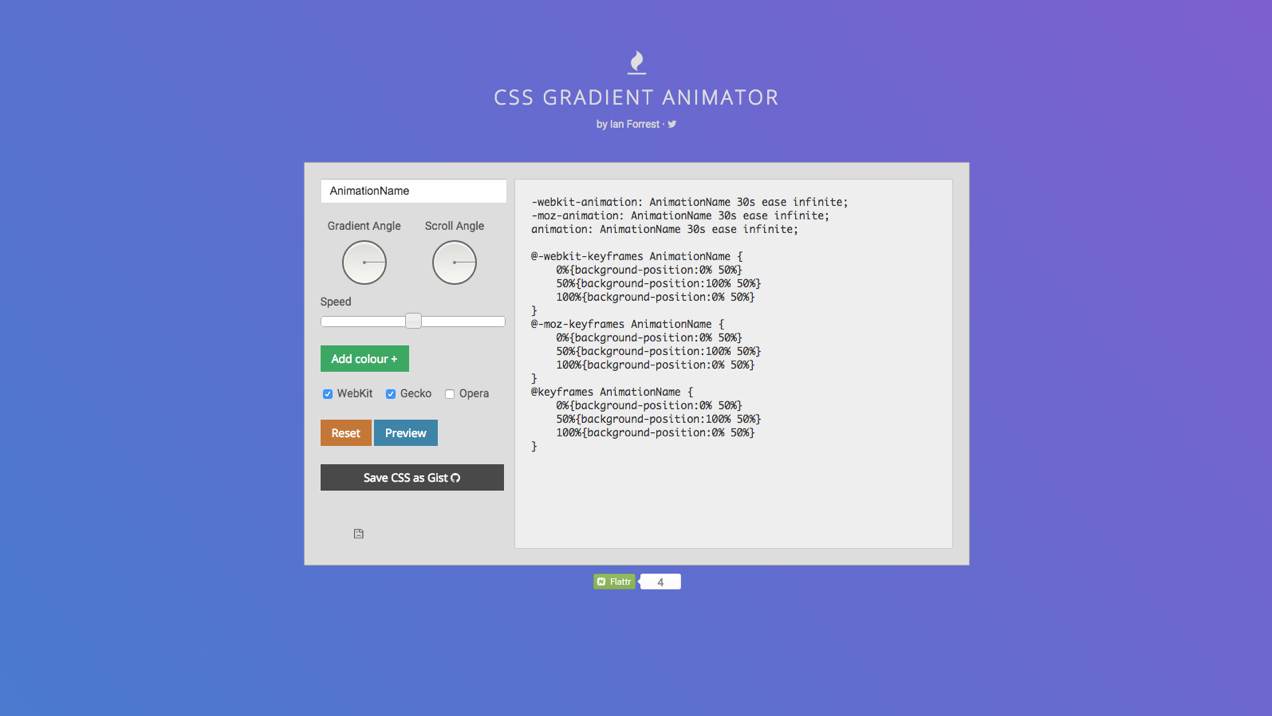
This little web app makes it simple to create your own animated gradients. Just put in your colors, gradient angles, timing, etc. and give the transition a name; and while you’re doing that, it’ll preview the animation right there. Once you’re satisfied, just copy the generated CSS3 code into your CSS file.
Word of warning: While this is a cool tool, be wary of putting multiple animated backgrounds on your website because that may slow down website rendering or drain a lot of battery power if on a mobile device.
CSS Gradient Animator | via eWebDesign Issue #82
